当前位置:首页 > 行业资料 > 国内外标准规范 > extJS4x中文API学习教程
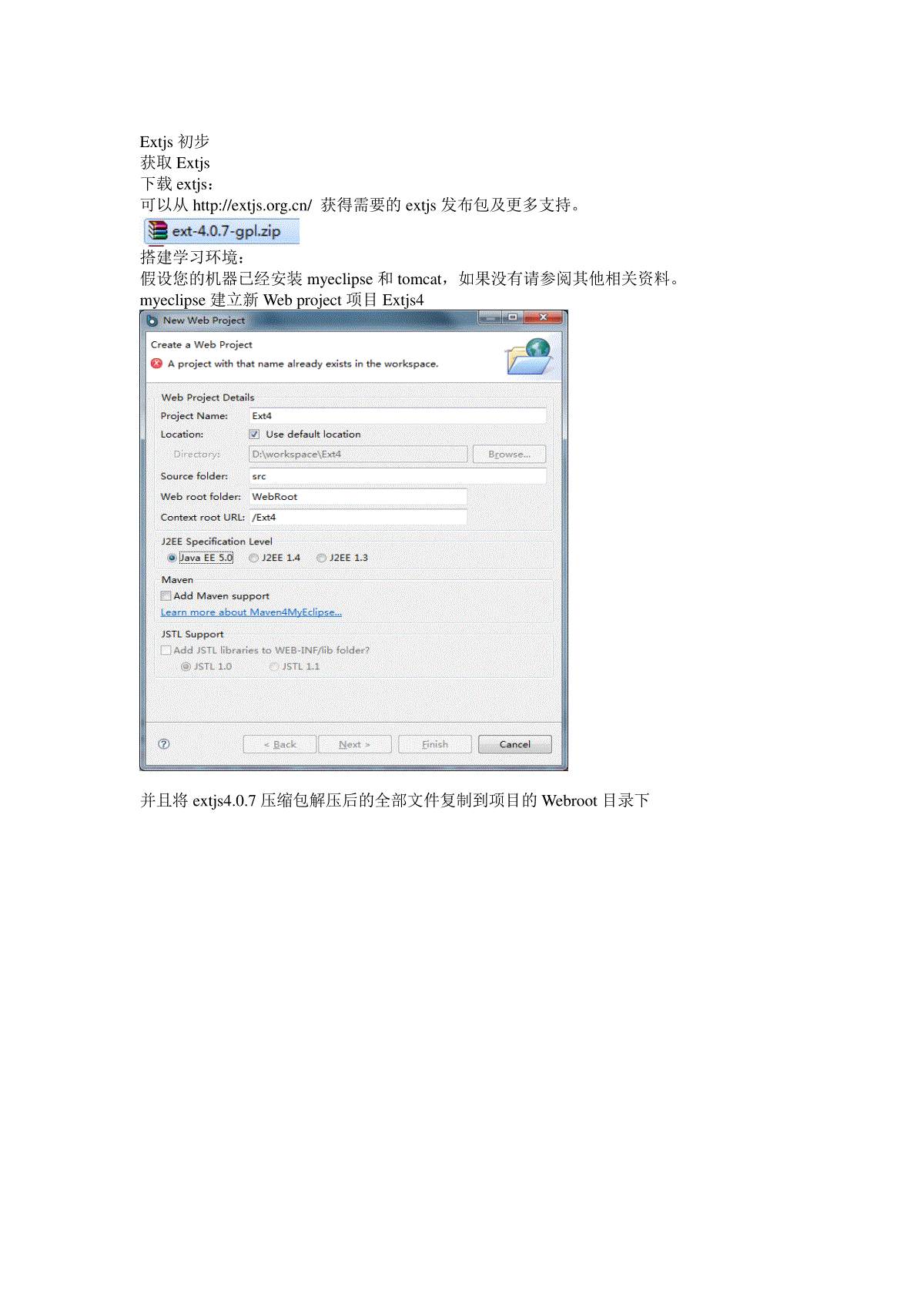
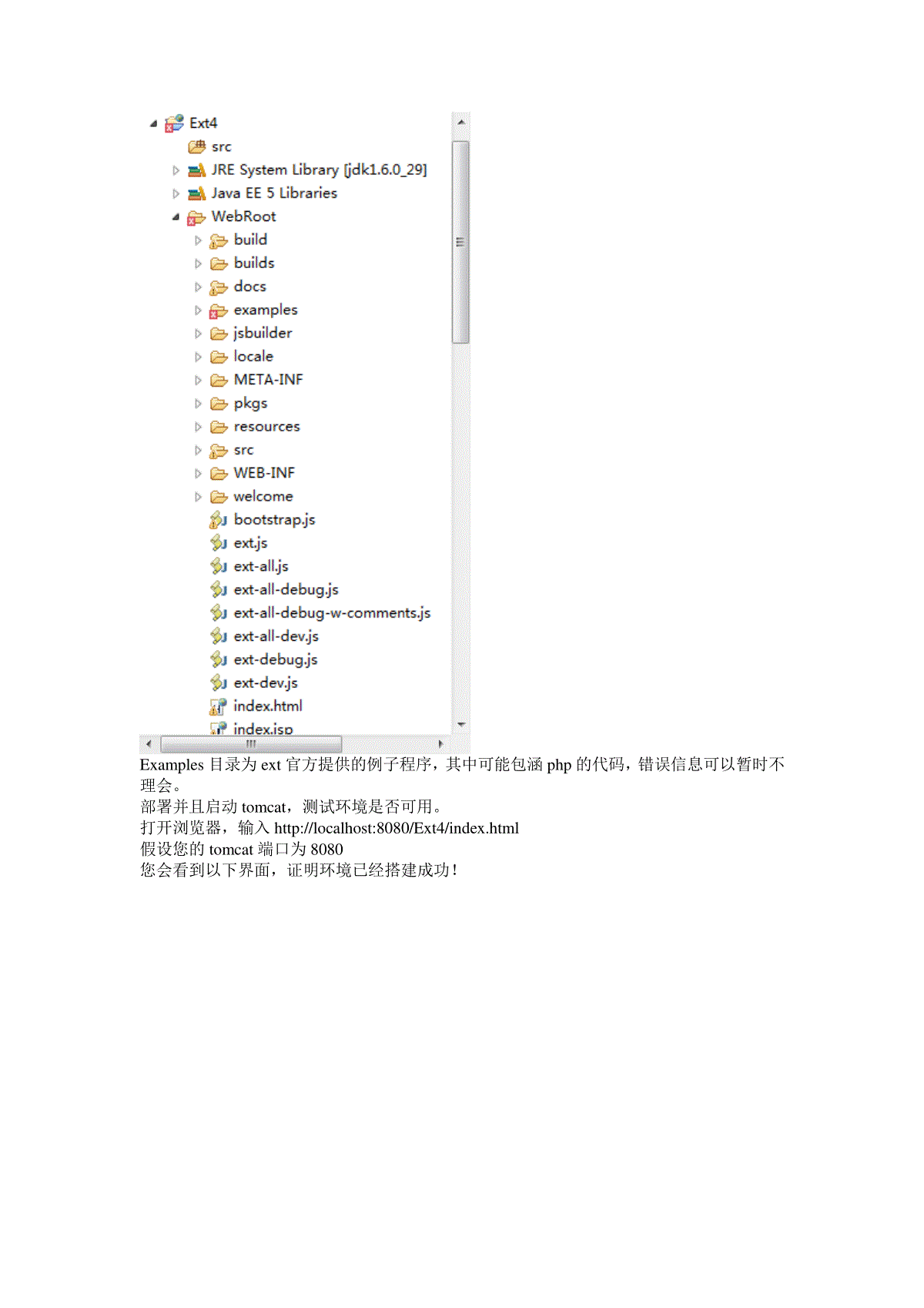
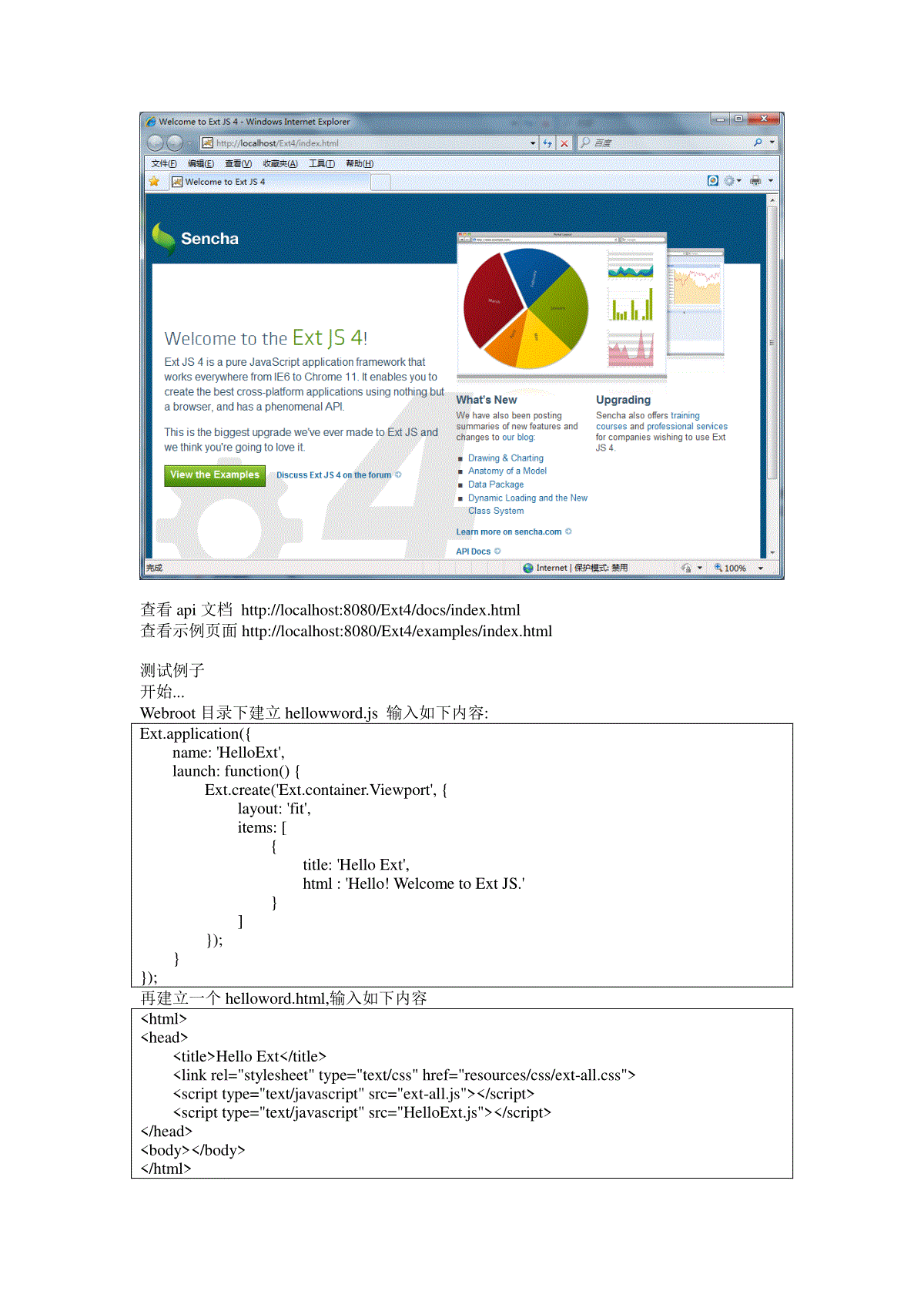
Extjs4学习指南(仅供学习使用、转载需注明出处)Extjs4可用的学习资料少之又少,本文内容大部分为网络整理、方便学习者使用,如有出入以extjs4api文档为准。Extjs初步获取Extjs下载extjs:可以从获得需要的extjs发布包及更多支持。搭建学习环境:假设您的机器已经安装myeclipse和tomcat,如果没有请参阅其他相关资料。myeclipse建立新Webproject项目Extjs4并且将extjs4.0.7压缩包解压后的全部文件复制到项目的Webroot目录下Examples目录为ext官方提供的例子程序,其中可能包涵php的代码,错误信息可以暂时不理会。部署并且启动tomcat,测试环境是否可用。打开浏览器,输入假设您的tomcat端口为8080您会看到以下界面,证明环境已经搭建成功!查看api文档查看示例页面测试例子开始...Webroot目录下建立hellowword.js输入如下内容:Ext.application({name:'HelloExt',launch:function(){Ext.create('Ext.container.Viewport',{layout:'fit',items:[{title:'HelloExt',html:'Hello!WelcometoExtJS.'}]});}});再建立一个helloword.html,输入如下内容htmlheadtitleHelloExt/titlelinkrel=stylesheettype=text/csshref=resources/css/ext-all.cssscripttype=text/javascriptsrc=ext-all.js/scriptscripttype=text/javascriptsrc=HelloExt.js/script/headbody/body/htmlHtml文件中只引入了一个css和2个js文件,注意引用路径和你建立文件路径是否能匹配,如果路径没有问题的话,打开浏览器输入您将会看到浏览器里显示一个panel,标题是HelloExt,内容Hello!WelcometoExtJS.,如果没有,请查看是否有路径不匹配。其他:在ExtJS里最常用的,应该就是Ext.onReady和Ext.application这两个个方法了,而且它也可能是你学习ExtJS所接触的第一个方法,这个方法在当前的DOM加载完毕后自动调用,保证页面内的所有元素都能被Script所引用.可以尝试在这个方法中添加一条语句,看看页面打开后是什么反映(先建立js和html文件,将如下代码加入js文件中,html文件相应引入对应的js文件,本文档所有示例代码均如此方式运行以下不再重复)Ext.onReady(function(){alert('helloworld!');});上面的代码将在页面加载完毕后弹出一对话框,打印出'helloworld!'字样.获取元素还有一个常用的方法,就是获取页面上的元素了,ExtJS提供了一个get方法,可以根据ID取到页面上的元素:varmyDiv=Ext.get('myDiv');会取到页面上ID为'myDiv'的元素.如果使用Element.dom的方法,则可以直接操作底层的DOM节点,Ext.get返回的则是一个Element对象.在不能使用这种方式来获取多个DOM的节点,或是要获取一些ID不一致,但又有相同特征的时候,可以通过选择器来进行获取,比如要获取页面上所有的标签,则可以使用:varps=Ext.select('p');这样你就可以对所要获取的元素进行操作了,select()方法返回的是Ext.CompositeElement对象,可以通过其中的each()方法对其所包含的节点进行遍历:ps.each(function(el){el.highlight();});当然,如果你要是对获取的所有元素进行相同的操作,可以直接应用于CompositeElement对象上,如:ps.highlight();或是:Ext.select('p').highlight();当然,select参数还可以更复杂一些,其中可以包括W3CCss3Dom选取器,基本的XPath,HTML属性等,详细情况,可以查看DomQueryAPI的文档,来了解细节.事件响应获取到了元素,则可能会对一些元素的事件进行一些处理,比如获取一个按钮,我们为它添加一个单击事件的响应:复制代码代码如下:Ext.onReady(function(){Ext.get('myButton').on('click',function(){alert('Youclickedthebutton!');});});当然,你可以把事件的响应加到通过select()方法获取到的元素上:复制代码代码如下:Ext.select('p').on('click',function(){alert('Youclickedaparagraph!');});WidgetsExtJS还提供了丰富的UI库来供大家使用.Extjs4布局详解Fit布局在Fit布局中,子元素将自动填满整个父容器。注意:在fit布局下,对其子元素设置宽度是无效的。如果在fit布局中放置了多个组件,则只会显示第一个子元素在Fit布局中,子元素将自动填满整个父容器。注意:在fit布局下,对其子元素设置宽度是无效的。如果在fit布局中放置了多个组件,则只会显示第一个子元素。典型的案例就是当客户要求一个window或panel中放置一个GRID组件,grid组件的大小会随着父容器的大小改变而改变。示例代码:Ext.application({name:'HelloExt',launch:function(){Ext.create('Ext.container.Viewport',{layout:'fit',items:[{title:'HelloExt',html:'Hello!WelcometoExtJS.'}]});}});Border布局border布局:border布局也称边界布局,他将页面分隔为west,east,south,north,center这五个部分,我们需要在在其items中指定使用region参数为其子元素指定具体位置。border布局:border布局也称边界布局,他将页面分隔为west,east,south,north,center这五个部分,我们需要在在其items中指定使用region参数为其子元素指定具体位置。注意:north和south部分只能设置高度(height),west和east部分只能设置宽度(width)。northsouthwesteast区域变大,center区域就变小了。参数split:true可以调整除了center四个区域的大小。参数collapsible:true将激活折叠功能,title必须设置,因为折叠按钮是出现标题部分的。center区域是必须使用的,而且center区域不允许折叠。Center区域会自动填充其他区域的剩余空间。尤其在Extjs4.0中,当指定布局为border时,没有指定center区域时,会出现报错信息。示例代码:Ext.application({name:HelloExt,launch:function(){Ext.create('Ext.panel.Panel',{width:1024,height:720,layout:'border',items:[{region:'south',xtype:'panel',height:20,split:false,html:'欢迎登录!',margins:'0555'},{title:'WestRegioniscollapsible',region:'west',xtype:'panel',margins:'5005',width:200,collapsible:true,id:'west-region-container',layout:'fit'},{title:'CenterRegion',region:'center',xtype:'panel',layout:'fit',margins:'5500',html:'在Extjs4中,center区域必须指定,否则会报错。'}],renderTo:Ext.getBody()});}});Accordion布局accordion布局:accordion布局也称手风琴布局,在accordion布局下,在任何时间里,只有一个面板处于激活状态。其中每个面边都支持展开和折叠。accordion布局:accordion布局也称手风琴布局,在accordion布局下,在任何时间里,只有一个面板处于激活状态。其中每个面边都支持展开和折叠。注意:只有Ext.Panels和所有Ext.panel.Panel子项,才可以使用accordion布局。示例代码:Ext.application({name:HelloExt,launch:function(){Ext.create('Ext.panel.Panel',{title:'AccordionLayout',width:300,height:300,x:20,y:20,layout:'accordion',defaults:{bodyStyle:'padding:15px'},layoutConfig:{titleCollapse:false,animate:true,activeOnTop:true},items:[{title:'Panel1',html:'Panelcontent!'},{title:'Panel2',html:'Panelcontent!'},{title:'Panel3',html:'Panelcontent!'}],renderTo:Ext.getBody()});}});Card布局Card布局:这种布局用来管理多个子组件,并且在任何时刻只能显示一个子组件。这种布局最常用的情况是向导模式,也就是我们所说的分布提交。Card布局:这种布局用来管理多个子组件,并且在任何时刻只能显示一个子组件。这种布局最常用的情况是向导模式,也就是我们所说的分布提交。Card布局可以使用layout:'card'来创建。注意:由于此布局本身不提供分步导航功能,所以需要用户自己开发该功能。由于只有一个面板处于显示状态,那么在初始时,我们可以使用setActiveItem功能来指定某一个面板的显示。当要显示下一个面板或者上一个面板的时候,我们可以使用getNext()或getPrev()来得到下一个或上一个面板。然后使用setDisabled方法来设置面板的显示。另外,如果面板中显示的是FORM布局,我们在点击下一个面板的时候,处理FORM中提交的元素,通过AJAX将表单中的内容保存到数据库中或者SESSION中。下面的示例代码展示了一个基本的Card布局,布局中并没有包含form元素,具体情况,还要根据实际情况进行处理:Ext.application({name:'HelloExt',launch:function(){varnavigate=function(panel,direction){varlayout=panel.getLayout();layout[direction]();Ext.getCmp('move-prev').setD





 三七文档所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
三七文档所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
本文标题:extJS4x中文API学习教程
链接地址:https://www.777doc.com/doc-1084958 .html